Finding Success
Like any other career path, being a successful website designer depends on what you find interesting and important.
♿️➕📱➕🧓 Include Everyone
One of the ways I find success is ensuring that my sites are well-designed to accommodate people of all physical and mental abilities in all situations.

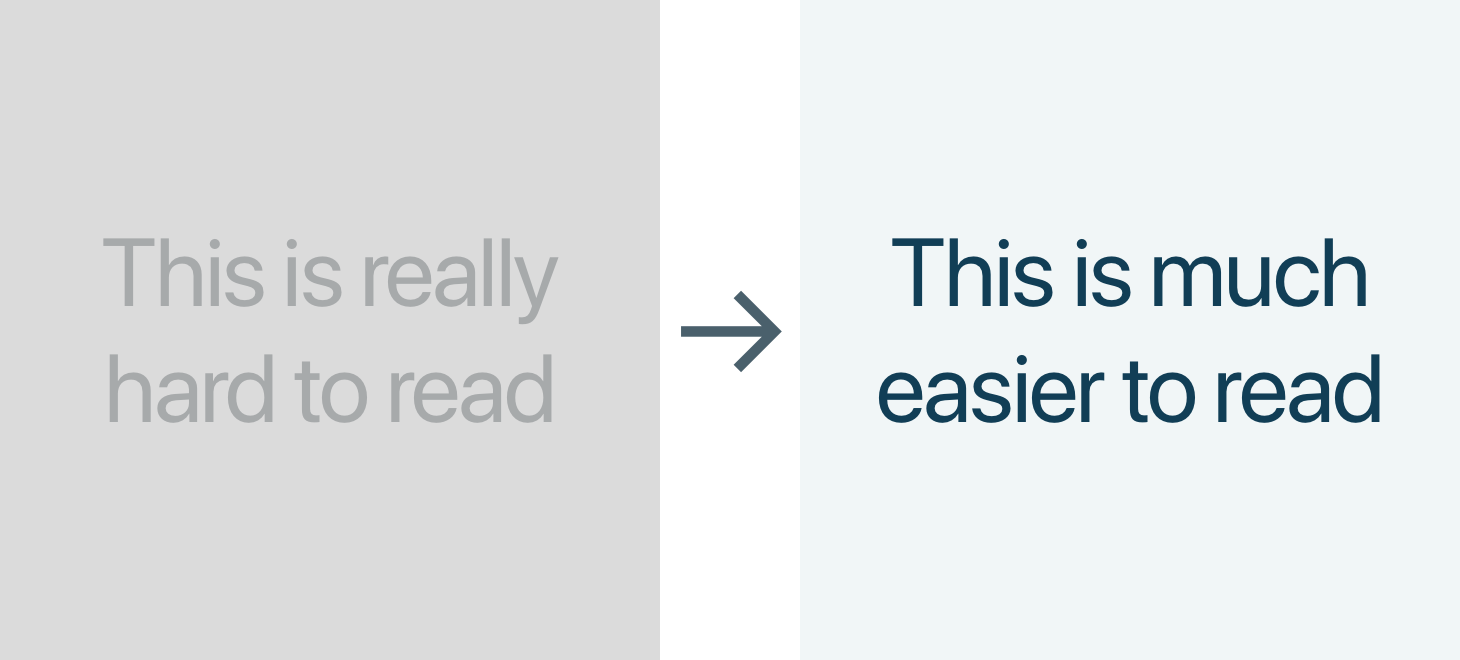
For instance, visually-impaired people require contrasting colors and legible fonts to see a website. We all benefit from things that are legible, so it’s a design choice that ends up helping everyone. I really appreciate the fact that the web was designed this way from the start.
🥳 Appreciate your Milestones
I also find it important to reflect on my own work and progress. It’s helpful to keep things in perspective and also learn from your past work as you keep growing in your skills.
💡 Tips for New Website Builders

Find things that you like and save them
Start bookmarking sites that you think are cool or interesting. You can view the source of any page to take a peek at how it works (like this site!) and that’s a helpful way to get started.
See what others have done
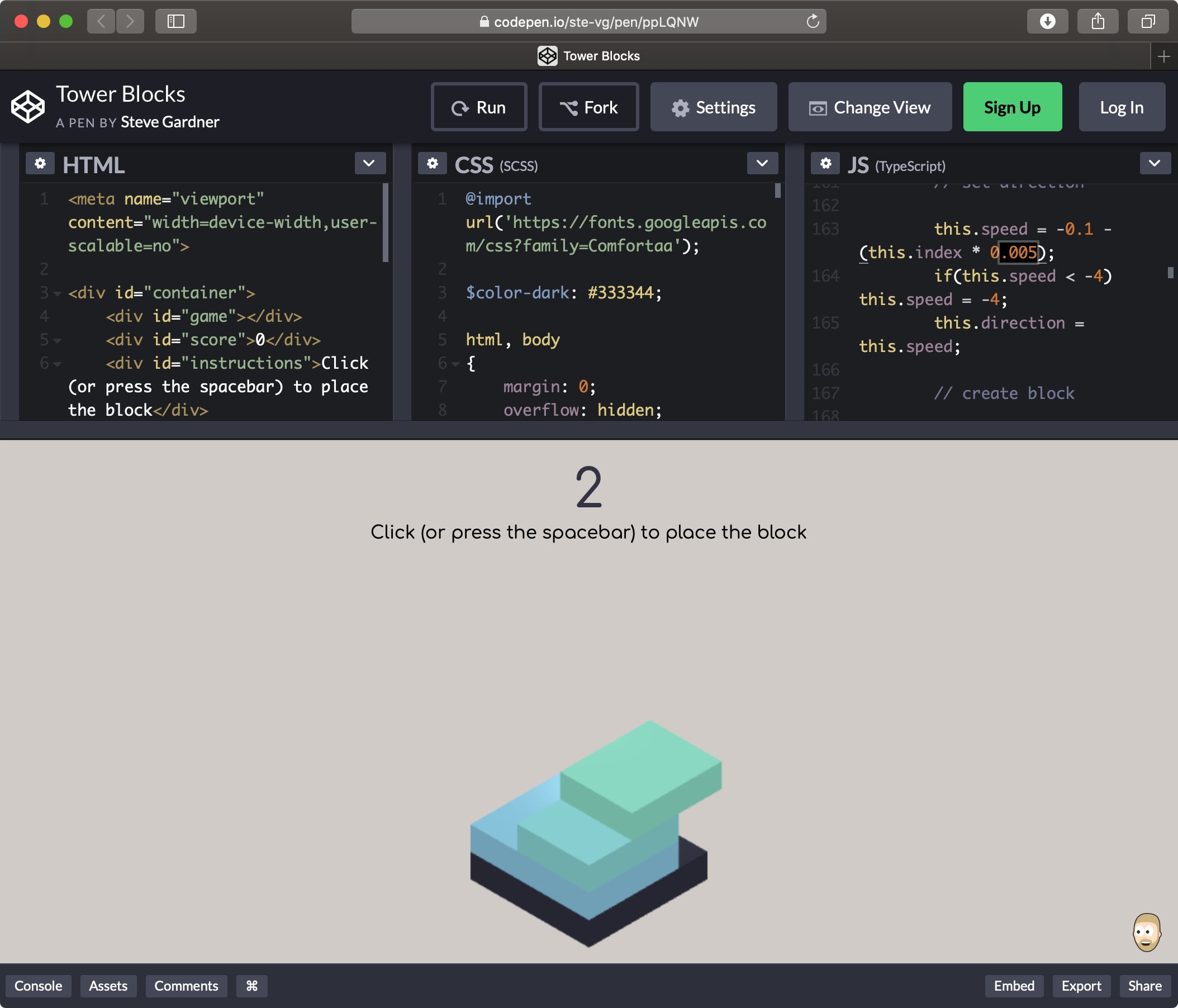
There are some awesome examples of different things that people have done. I recommend searching on CodePen for some examples. Try this one: a tower stack game where you can play around with the attributes of the game to see how it works.
Keep learning
The platform of the web is always changing and improving! You can make tons of cool stuff today, like puzzle games, , and synthesizers, all through the same HTML, CSS, and JavaScript as this site.
Expand this to see how I got started and how I like to keep up.
- Get your foundation settled
- Remember to use a plain-text editor like Notepad or download one made for coding like VS Code
- Codecademy Intro to HTML, which helps you learn with examples
- Build your first webpage, step-by-step
- Style some things
- Intro to CSS, a video walkthrough series with examples
- Advanced references that I constantly go back to